در دنیای فناوری اطلاعات، تکنولوژیهای وب تحت عنوان فریمورکها و کتابخانهها از اهمیت بسیاری برخوردار هستند. دویست وبسایتهای متعدد در حال حاضر از این فریمورکها استفاده میکنند تا تجربه کاربری بهتر و رابط کاربری مدرنی را به مخاطبان خود ارائه دهند. در این مقاله نیز دو تا از محبوبترین فریمورکهای وب به نامهای ANGULAR و REACT را بررسی و با هم مقایسه خواهیم کرد. با همراهی ما در این سفر، انتخاب بهترین فریمورک برای نیازهای خاص شما به مرحلهی اجرا خواهد رسید.
انگولار (Angular.JS) چیست؟
AngularJS یک فریمورک جاوااسکریپت متن باز برای توسعه وباپلیکیشنهای سمت کاربر است. این فریمورک توسط تیم Angular در Google توسعه داده شده است. از AngularJS برای ساخت برنامههای وب تکصفحهای (Single Page Applications) استفاده میشود. این فریمورک با ایجاد پویایی در صفحه وب، به کاربران اجازه میدهد با استفاده از روشهای مختلفی اطلاعات خود را به راحتی و بدون نیاز به بارگذاری مجدد صفحه، بهروزرسانی کنند.
AngularJS از مدل برنامهنویسی MVVM (Model-View-ViewModel) پیروی میکند و از دایرکتیوها، کنترلرها و سرویسها برای تعریف رابط کاربری و منطق برنامه استفاده میکند. برای توسعهدهندگان، این فریمورک امکاناتی مانند دایرکتیوهای پیشفرض، اعتبارسنجی فرم، مدیریت وابستگیها، تستپذیری و قابلیت گسترش را فراهم میکند.
AngularJS توانایی اتصال دادهها به صورت دوطرفه (Two-Way Data Binding) را داراست که اطلاعات را بین مدل و نمایش در صفحه بهروزرسانی میکند. همچنین، این فریمورک از روند اعلانی (Declarative) برای توصیف رابط کاربری استفاده میکند که به برنامهنویسان کمک میکند که کد خود را روشن و قابل فهمتر نوشته و مدیریت کنند.
در نسخه جدیدتر AngularJS که با نام Angular 2+ شناخته میشود، تمرکز بر روی بهبود کارایی و کاهش حجم کد بوده و تفاوتهایی با نسخه قبلی دارد.
مزایا انگولار (AngularJS)
- جامعیت : Angular یک فریمورک جامع است که بسیاری از ابزارها و ویژگیهایی را در اختیار توسعهدهندگان قرار میدهد. این فریمورک امکاناتی مانند مدیریت وضعیت، دایرکتیوها، تزریق وابستگی، مدلسازی فرمها، مدیریت روتینگ و… را در اختیار توسعهدهندگان قرار میدهد.
- ساختار قوی : Angular با ساختار قدرتمندی که دارد، برای پیادهسازی پروژههای بزرگ و پیچیده بسیار مناسب است. این فریمورک از الگوی MVVM برای مدلسازی و کنترلر استفاده میکند که به توسعهدهندگان کمک میکند تا به راحتی با بخشهای مختلف پروژه کار کنند.
- تستپذیری : Angular به توسعهدهندگان اجازه میدهد تا با استفاده از ابزارهای متعددی مانند Jasmine و Karma، واحدهای کد را تست کنند. همچنین، Angular به توسعهدهندگان اجازه میدهد که با استفاده از Protractor، تستهای E2E را نیز انجام دهند.
- امنیت : Angular از قابلیتهایی مانند تزریق وابستگی و تأیید هویت برای ارائه امنیت به توسعهدهندگان استفاده میکند.
- پشتیبانی از TypeScript : TypeScript یک زبان برنامهنویسی است که به توسعهدهندگان اجازه میدهد که کد خود را بهتر توصیف کنند و در نتیجه، کدی که تولید میکنند قابل فهمتر و قابل توسعهتر است. Angular از TypeScript پشتیبانی میکند و به توسعهدهندگان اجازه میدهد که از این زبان استفاده کنند.
معایب انگولار (AngularJS)
- پیچیدگی : Angular یک فریمورک پیچیده است که برای توسعهدهندگانی که با آن آشنایی ندارند، یادگیری آن زمانبر است. همچنین، پیچیدگی این فریمورک ممکن است در پروژههای ساده موجب اضافهوزن شود.
- حجم بالا : Angular با حجم بالایی که دارد، برای بارگذاری سرتر صفحات وب بسیار زمانبر است و ممکن است سرعت بارگذاری صفحات را کاهش دهد.
- انعطافپذیری : با وجود امکانات بسیاری که Angular در اختیار توسعهدهندگان قرار میدهد، این فریمورک در برخی موارد ممکن است انعطافپذیری کمتری نسبت به فریمورکهای دیگر داشته باشد.
- نیاز به تواناییهای بیشتر : به دلیل پیچیدگی و جامعیت بالای Angular، توسعهدهندگان برای استفاده از این فریمورک نیاز به تواناییهای بیشتری در زمینهی برنامهنویسی و وب دارند.
- مشکلات با نسخههای قدیمی : مانند بسیاری از فریمورکهای دیگر، Angular نیز به روزرسانیهای متعددی دارد و استفاده از نسخههای قدیمی ممکن است با مشکلاتی روبرو شود.
به طور کلی، Angular یک فریمورک جامع و قدرتمند است که برای پروژههای پیچیده مناسب است. با این حال، برای پروژههای ساده ممکن است پیچیدگی آن زیاد باشد و به توسعهدهندگانی که با آن آشنایی ندارند، یادگیری آن زمانبر باشد.
ری اکت (React.JS) چیست ؟
ReactJS یک کتابخانه جاوااسکریپت متن باز برای ساخت وباپلیکیشنهای سمت کاربر است. این کتابخانه توسط Facebook توسعه داده شده است و برای ساخت رابط کاربری (UI) پویا و قابل توسعه استفاده میشود. ReactJS به کمک ساختاری مانند مدل MVC (Model-View-Controller)، برای توسعه کاربردهای تک صفحه از جمله توسعه برنامههای وب با کارایی بالا، مورد استفاده قرار میگیرد.
ReactJS از مفهوم “جلو به عقب” (Unidirectional Data Flow) برای مدیریت دادهها استفاده میکند، به این معنی که دادهها در جهت یکنواختی از یک مرحله به مرحله دیگر انتقال مییابند. از این روش برای ایجاد یک UI پویا و قابل توسعه استفاده میشود. ReactJS از مفهوم “ترکیبی” (Composable) برای توصیف رابط کاربری استفاده میکند که به برنامهنویسان امکان میدهد که بخشهای کوچک و قابل استفاده مجدد از UI را ایجاد کنند.
یکی از ویژگیهای مهم ReactJS، قابلیت تعریف کامپوننتهای تعاملی است. این کتابخانه از JSX، یک زبان ترکیبی برای توصیف رابط کاربری استفاده میکند که امکان استفاده از HTML و جاوااسکریپت را با هم ترکیب میکند. همچنین، ReactJS قابلیت استفاده با دیگر کتابخانههای جاوااسکریپت و فریمورکهای مختلف را داراست.
در کل، ReactJS به عنوان یکی از محبوبترین کتابخانههای جاوااسکریپت برای توسعه وباپلیکیشنها شناخته شده است. به دلیل سادگی و قابلیت استفاده آسان، این کتابخانه برای توسعهدهندگان وب مورد علاقه قرار گرفته است.
مزایا ری اکت (React.JS)
- مجدداً استفادهپذیری : React از مدل برنامهنویسی ترکیبی استفاده میکند که به توسعهدهندگان اجازه میدهد کامپوننتهایی را که قبلاً نوشتهاند، دوباره استفاده کنند. این قابلیت باعث میشود که کد قابل توسعه و قابل پیشبینی باشد.
- سازگاری با سایر فریمورکها : React با استفاده از تکنولوژیهایی مانند Webpack و Babel، از سازگاری با سایر فریمورکها و کتابخانهها پشتیبانی میکند. این قابلیت به توسعهدهندگان اجازه میدهد که از ابزارهای دیگری که از React پشتیبانی میکنند، مانند Redux یا React Native، استفاده کنند.
- عملکرد بالا : React با استفاده از الگوریتمهایی مانند Virtual DOM، به توسعهدهندگان اجازه میدهد تا عملکرد بالایی در بارگذاری صفحات وب و رندرینگ کامپوننتها داشته باشند.
- جامعیت : React به توسعهدهندگان ابزارهایی مانند JSX، React Router و Redux را در اختیار میگذارد که در توسعهی وباپلیکیشنهای پیشرفته بسیار مفید هستند.
- انعطافپذیری : React به توسعهدهندگان اجازه میدهد تا سبک وباپلیکیشن خود را انعطافپذیر کنند و به راحتی با تغییرات در نیازهای پروژه سازگار شوند.
معایب ری اکت (React.JS)
- نیاز به تواناییهای برنامهنویسی : برای استفاده از React، توسعهدهندگان باید با جاوااسکریپت، HTML و CSS آشنا باشند. همچنین، برای استفاده از برخی از ابزارها و کتابخانههای React مانند Redux، نیاز به آشنایی با مفاهیمی مانند مدیریت وضعیت و immutability دارند.
- پیچیدگی : React به توسعهدهندگان اجازه میدهد تا با استفاده از کتابخانههای مختلف از جمله Redux و React Router، وباپلیکیشنهای پیشرفته را بسازند. اما این میتواند باعث پیچیدگی کد و افزایش زمان توسعه باشد.
- آموزش : برای شروع کار با React، توسعهدهندگان نیاز به آموزشهای مربوطه دارند. همچنین، با توجه به سرعت تغییرات در جاوااسکریپت و React، برای نگهداری و بهروزرسانی وباپلیکیشنها نیز نیاز به آموزشهای دائمی و بهروز دارند.
- مشکلات پایداری : در برخی موارد، بهخصوص در پروژههای بزرگ، ممکن است با مشکلات پایداری در React روبرو شوید. بهطور مثال، ممکن است با مشکلاتی مانند عدم تطابق نسخهها و تداخل کتابخانهها روبرو شوید.
- اعتماد به کتابخانههای شخص ثالث : برای استفاده از React، به کتابخانههای شخص ثالثی مانند Redux نیاز است. این موضوع ممکن است باعث افزایش ریسک وابستگی به کتابخانههای شخص ثالث شود.
به طور کلی، React یک فریمورک قدرتمند و محبوب برای توسعهی وباپلیکیشنهاست که با مزایا و معایب خود همراه است. اما با توجه به اینکه React در حال توسعه و بهروزرسانی است، احتمالاً بسیاری از معایب آن در آینده حل خواهند شد.
مقایسه بین ری اکت و انگولار
- معماری : AngularJS از معماری MVVM (Model-View-ViewModel) پیروی میکند، در حالی که ReactJS به معماری Flux و یا Redux پیروی میکند. این تفاوت در معماری میتواند تأثیر بر روی ساختار کد و ساختار دادههای برنامه داشته باشد.
- زبان : ReactJS از JSX برای توصیف رابط کاربری استفاده میکند، در حالی که AngularJS از HTML و دایرکتیوها استفاده میکند. JSX شامل مزایایی مانند خواناتر و قابل فهمتر بودن کد است، در حالی که دایرکتیوها از کد قابل استفاده مجدد و خوانایی بالاتری برخوردارند.
- دوطرفه یا یکطرفه : ReactJS از دوطرفه (Two-Way Data Binding) پشتیبانی نمیکند، در حالی که AngularJS از این ویژگی پشتیبانی میکند. این به معنی آن است که در AngularJS تغییرات در دادهها به صورت خودکار در UI بهروزرسانی میشود، در حالی که در ReactJS، تغییرات در دادهها تنها به سمت یک مسیر انجام میشود.
- تستپذیری : ReactJS به دلیل ساختار سادهتر خود، برای تستپذیری بهتری شناخته شده است. این فریمورک به توسعهدهندگان امکان میدهد که تستهای واحد را به راحتی اجرا کنند. به عنوان مقابله، AngularJS به دلیل پیچیدگی بیشتر، برای تستپذیری به چالش کشیده تر است.
- حجم کد : ReactJS دارای حجم کمتری نسبت به AngularJS است، به خصوص در مورد برنامههای کوچک و متوسط. این به معنی کاهش زمان لود صفحات وب و افزایش سرعت برنامه است.
- جامعیت : AngularJS دارای جامعیت بیشتری نسبت به ReactJS است، به دلیل اینکه دارای ابزارهای بسیاری برای توسعه وباپلیکیشنهای کامل است. در مقابل، ReactJS برای توسعه برنامههای کوچک و متوسط مناسبتر است.
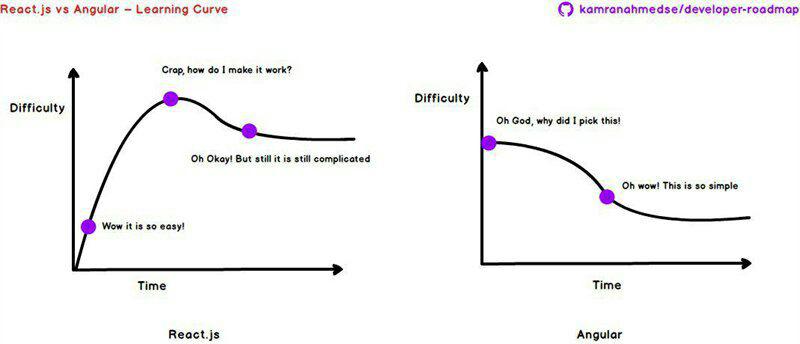
- یادگیری : در تصویر زیر مقایسه یادگیری Angular.JS و React.JS به مرور زمان را مشاهده می نماییم.

به طور کلی، ReactJS و AngularJS هر دو فریمورکهای بسیار محبوب و مفید برای توسعه وباپلیکیشنها هستند. انتخاب بین این دو بستگی به نیازها و شرایط پروژه دارد. اگر پروژه شما برای برنامههای کوچک و ساده است، ReactJS میتواند گزینه مناسبی باشد، در حالی که برای برنامههای بزرگ و پیچیدهتر، AngularJS میتواند گزینه مناسبی باشد.
همچنین، اگر تستپذیری و سرعت برای شما مهم است، ReactJS گزینه مناسبی است. به هر حال، هر دو فریمورک میتوانند برای توسعه وباپلیکیشنهای قدرتمند و کارآمد مورد استفاده قرار بگیرند.
آیا میتوان از ReactJS و AngularJS در یک پروژه استفاده کرد؟
بله، در برخی موارد میتوان از ReactJS و AngularJS در یک پروژه استفاده کرد، اما باید توجه داشت که این کار ممکن است پیچیدگیهایی را به دنبال داشته باشد و نیاز به مدیریت پیچیدگیهای احتمالی داشته باشد.
در صورت استفاده از هر دو این فریمورکها، باید دو بخش مجزا برای ReactJS و AngularJS تعریف شود و این دو بخش باید با یکدیگر تعامل کنند. به عنوان مثال، میتوان از ReactJS برای توسعه بخشهایی ا
ز صفحهی وب استفاده کرد که نیاز به پویایی بیشتر دارند، در حالی که از AngularJS برای توسعه بخشهای دیگر صفحهی وب استفاده کرد که نیاز به مدیریت وضعیت (state management) بیشتر دارند.
به دلیل پیچیدگی بیشتر در ترکیب ReactJS و AngularJS، این روش بهتر است در پروژههای بزرگ و پیچیده که نیاز به پویایی بیشتر و مدیریت وضعیت دارند، مورد استفاده قرار گیرد. در پروژههای کوچک و ساده، بهتر است از یک فریمورک به تنهایی استفاده کرد.
در هر صورت، برای استفاده از هر دو این فریمورکها در یک پروژه، باید به دقت نیازهای پروژه را بررسی کرد و برای تعامل بین ReactJS و AngularJS، از روشهای مناسبی مانند استفاده از APIها یا استفاده از پیکربندیهای مشترک استفاده کرد.
چگونه بین انگولار و ری اکت انتخاب کنیم ؟
انتخاب بین Angular و React به عنوان دو فریمورک محبوب برای توسعه وباپلیکیشنها، بستگی به نیازهای و پیشنیازهای پروژه شما دارد. در ادامه، به برخی از مواردی که باید در نظر گرفته شوند تا بتوانید بین این دو فریمورک انتخاب کنید، اشاره می کنیم:
- پیچیدگی پروژه : اگر پروژه شما پیچیده و حاوی بخشهای متعددی است، Angular میتواند گزینه بهتری باشد. Angular یک فریمورک جامع است که قابلیتهای متعددی در اختیار توسعهدهندگان قرار میدهد و به مدیریت پیچیدگیهای بیشتر کمک میکند. از طرف دیگر، اگر پروژه شما کوچک و ساده است، React میتواند گزینه بهتری باشد.
- تجربهی توسعهدهنده : تجربهی توسعهدهنده نیز میتواند در انتخاب بین Angular و React مؤثر باشد. اگر توسعهدهندهی شما با Angular آشنایی دارد، استفاده از این فریمورک میتواند آسانتر باشد. همچنین، اگر توسعهدهندهی شما با React آشنایی دارد، ممکن است استفاده از این فریمورک برای او آسانتر باشد.
- سرعت و عملکرد : React به دلیل ساختار سادهتر، در برخی موارد سرعت و عملکرد بهتری نسبت به Angular دارد. اما در مواردی که پروژه شما پیچیده است و نیاز به مدیریت وضعیت (state management) دارد، Angular میتواند عملکرد بهتری داشته باشد.
- جامعیت : Angular یک فریمورک جامع است که ابزارهای بسیاری برای توسعه وباپلیکیشنهای کامل در اختیار توسعهدهندگان قرار میدهد. از طرف دیگر، React به دلیل ساختار سادهتر، برای توسعه برنامههای کوچک و ساده مناسبتر است.
- امکانات : هر دو Angular و React دارای امکانات و ویژگیهای متعددی هستند. به عنوان مثال، Angular از دایرکتیوها به عنوان یک ویژگی مهم در توسعهی وباپلیکیشنها استفاده میکند، در حالی که React با استفاده از JSX و کتابخانههایی مانند Redux امکانات بیشتری در اختیارتوسعهدهندگان قرار میدهد.
به طور کلی، برای انتخاب بین Angular و React باید نیازهای پروژه خود را به دقت بررسی کرده و با مزایا و معایب هر دو فریمورک آشنا شوید. همچنین، باید به تجربهی توسعهدهندگان خود نیز توجه کنید تا انتخابی صحیح داشته باشید.
نتیجه گیری
در این مقاله، مقایسه دقیق بین دو فریمورک قدرتمند و محبوب ANGULAR و REACT انجام شد. هر کدام از این فریمورکها ویژگیها و مزایای خاص خود را دارند که برای انتخاب بهترین فریمورک برای پروژهها و کسبوکارها نیاز به بررسی دقیقتر دارند. همچنین توجه به مستندات و جامعهی فعال هر فریمورک نیز اهمیت بسیاری دارد. با انجام این تحلیلها و ارزیابیها، شما میتوانید تصمیمگیری بهتری برای توسعه وبسایت یا برنامههای خود داشته باشید.
سوالات متداول
- آیا ANGULAR برای پروژههای کوچک مناسب است؟
بله، ANGULAR برای پروژههای کوچک نیز مناسب است، اما به دلیل ساختار پیچیدهترش برای پروژههای بزرگ توصیه میشود.
- آیا REACT تنها برای توسعهدهندگان JavaScript است؟
بله، REACT برای توسعهدهندگان JavaScript و JSX قابل استفاده است.
- آیا از ANGULAR میتوان برای پروژههای تجاری استفاده کرد؟
بله، ANGULAR برای پروژههای تجاری و نیازهای کسبوکاری مناسب است.
- آیا از REACT برای پروژههای بزرگ استفاده میشود؟
بله، REACT برای پروژههای بزرگ و مهم که اجرای سریع و عملکرد بالا را میطلبند استفاده میشود.
- آیا میتوان بین ANGULAR و REACT ترکیب کرد؟
بله، برای پروژههای خاص میتوان از دو فریمورک بهطور ترکیبی استفاده کرد.
- آیا REACT بهترین انتخاب برای پروژههای وبسایتهای تجاری است؟
بسته به نیازها و اهداف پروژه، REACT میتواند بهترین انتخاب باشد، اما بررسی دقیقتر موردنیاز است.




